Hello to my Dallas-Fort Worth friends. I’m Nolen Walker, the owner of this agency. I started this company with a specific goal: to help small business owners succeed with search engine optimization throughout the DFW Metroplex. Over the past 13 years, I’ve succeeded by assisting thousands of companies like these:






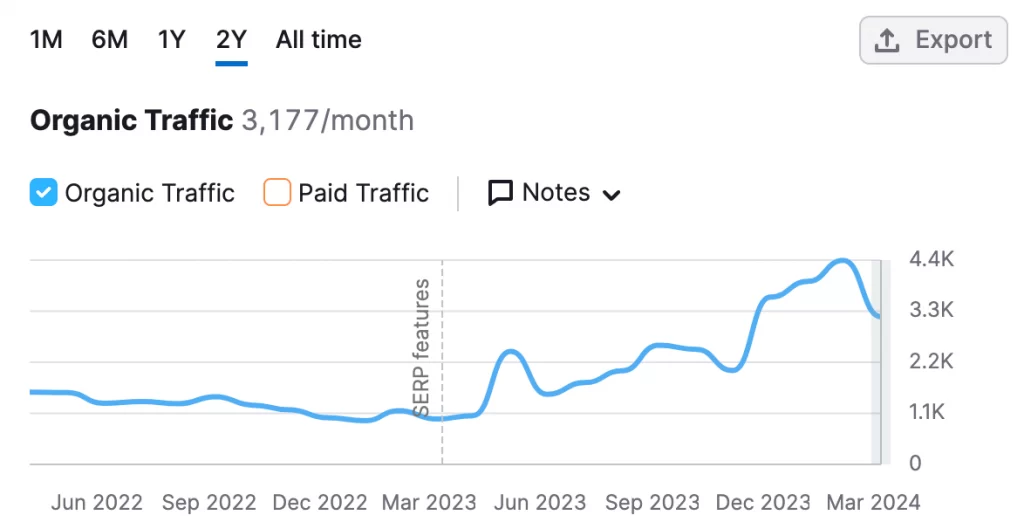
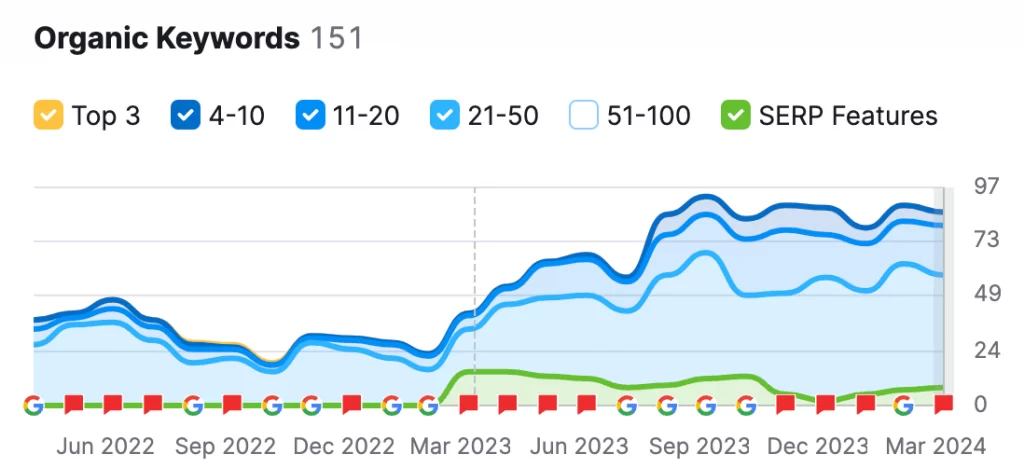
One of the things I’m most proud of is delivering consistent results for my clients. My agency utilizes a combination of organic search engine optimization strategies to increase rankings, click-through-rate, and traffic. Below, you can see an example of a Fort Worth company’s organic clicks increase over time:



Our Fort Worth SEO company is dedicated to helping your company stand out and succeed online. We provide quality SEO services for small businesses wishing to gain local market visibility. You don't need to be a huge company to work with us; we prefer working with small businesses throughout the Metroplex. When you invest in SEO as an internet marketing campaign, your return on investment will be greater than any other marketing technique you can find. We aren't new to the SEO industry, and we are constantly training to stay current with Google Webmaster Guidelines. With our help, your company will reach the top 10 search engine results on giants like Google, Yahoo, and Bing. Through increased visibility, you will see an improvement in leads and brand recognition. Quality SEO for business owners utilizes various methods to empower your brand and increase customer conversion rates.
Let our professional team show you how far your site can go with the right tools at your disposal. We don't follow the norm of other SEO companies. We won't spam your pages and cause penalties. While those tactics may get you results for a week or so, search engines will catch those underhanded tactics and even ban your site from search results. The websites we develop for small businesses and search engines like Google appeal to clients. We follow the rules to protect your URL and your brand. Don't let a cut-rate company ruin your URL's reputation for years! Our Dallas / Fort Worth internet marketing company is here to ensure your website is optimized correctly, leading to your company's long-term success.Premium SEO Management for Local Business Owners
"Grow Your DFW Business with 13+ Years of Proven SEO Success"
Our typical client significantly increases their search visibility within months. To get started with our SEO Company, give us a call today at 800.231.4871. Our team will craft a custom SEO strategy to help your business reach its performance goals in 2024. As a long-time agency in the heart of DFW's Metroplex, we serve businesses throughout DFW. Allow us to help your local business make its mark online.